Client: JWT Token은 handshake의 auth에 담아서 보낸다
headers가 아니라 auth에 담아서 보낸다. query에 담아도 상관없다. 중요한 건 headers에 담으면 안 된다는 것이다.
•
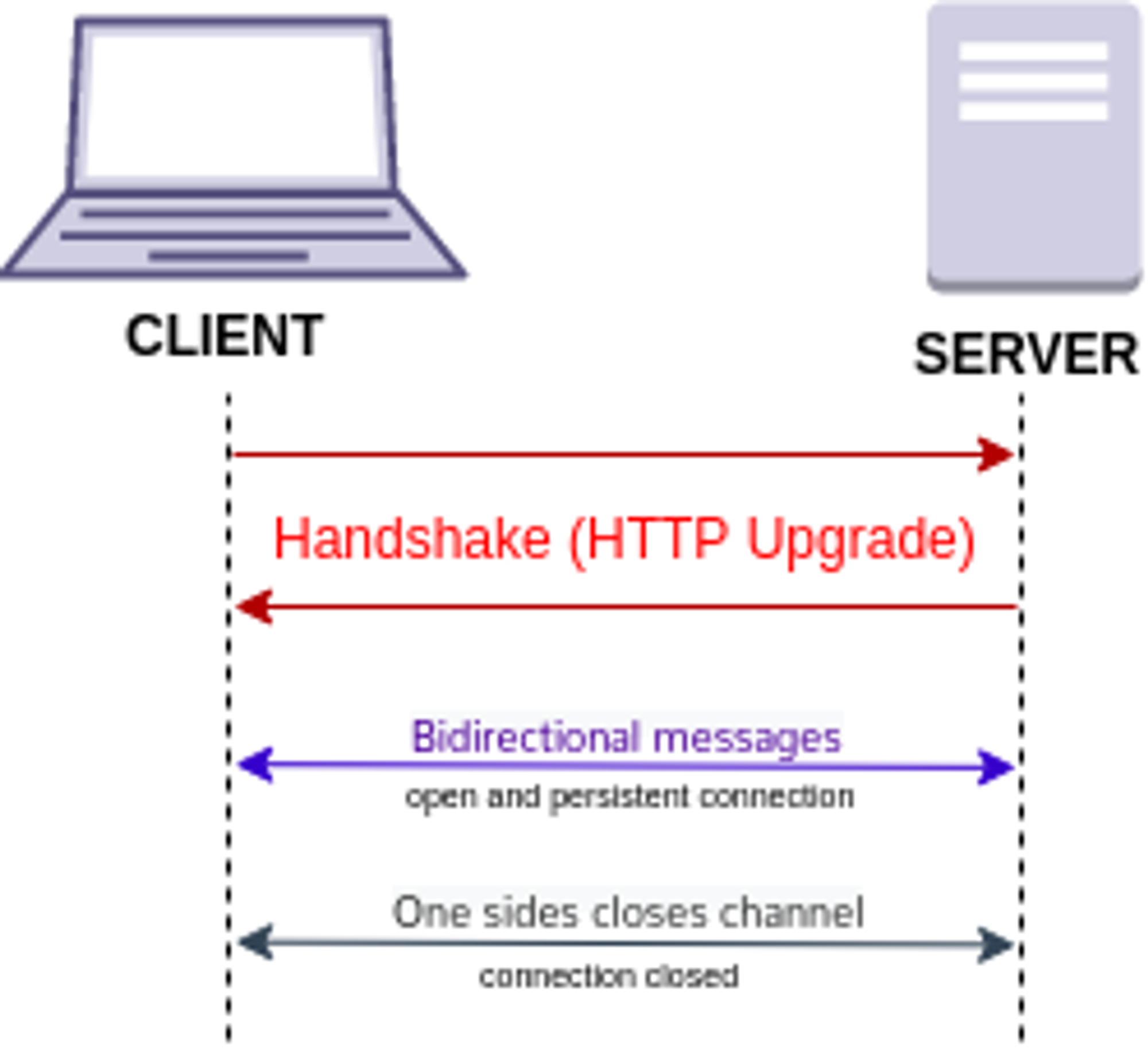
우리가 제공한 커스텀 헤더들은 WebSocket 서버에 최초로 보내는 GET 요청(Initial handshake)에서만 유효하다.
•
Handshake 이후 Client와 Server가 “우리 WebSocket으로 통신해요!”라고 합의를 본 이후에는(101 Switching Protocols을 받고 HTTP→WebSocket으로 Upgrade된 시점) 커스텀 헤더들은 유효하지 않다.
•
따라서 Authorization Token 등을 헤더에 담아서 요청을 보내봤자 아무 의미 없다.
socket.io-client와 Bearer Token을 이용하는 예시는 다음과 같다.
import { io } from "socket.io-client";
const socket = io(SERVER_DOMAIN, {
auth: {
token: `Bearer ${BEARER_TOKEN}`,
},
});
JavaScript
복사
Server: [client].handshake.auth에 담겨온 Token 정보를 깐다
클라를 잘 짰다면 서버에서 까야 할 정보는 자명하다.
결론
WebSocket에서 인증을 다룰 때에는 커스텀 헤더에 토큰을 담지 말자.